In my Web Design and Development course, we touched on using web components and live style guides. This is the practice of having a set of components and styles that can be reused across your website. The advantage is that when something gets updated it rolls out across the whole site at the same time. I’m going to be writing a 2,000-word essay on Web Components in January 2019.
Redesigning my Photography Website
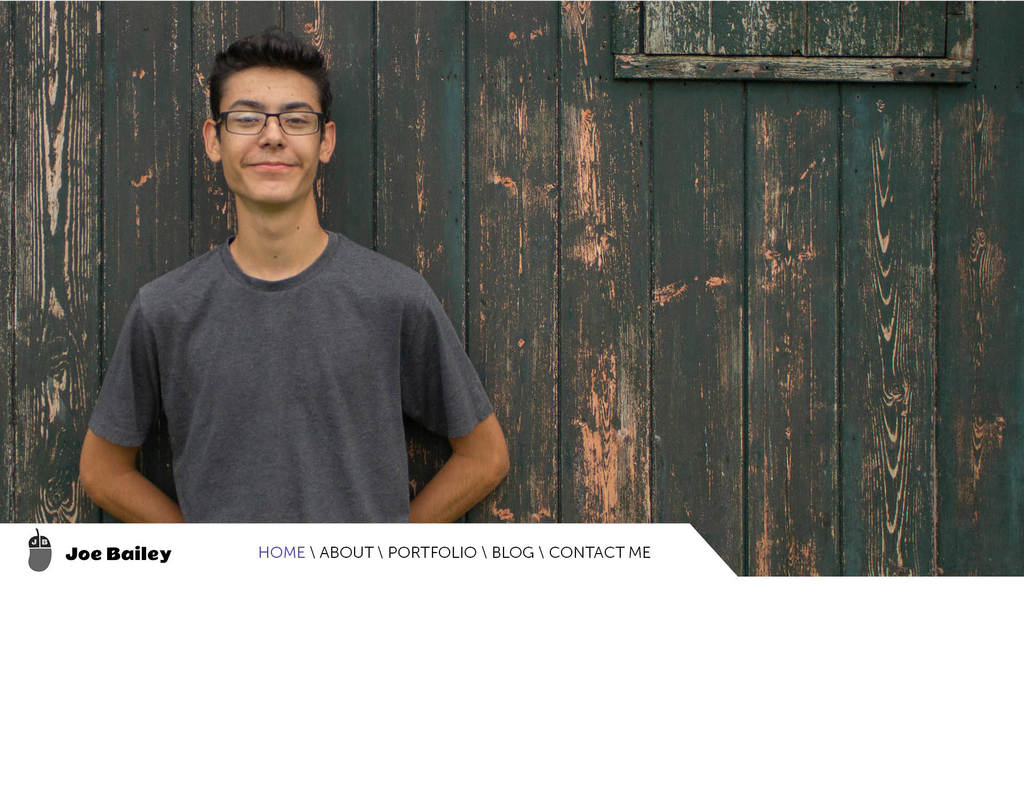
I had been toying with the idea of redesigning my site for a while, due to the changes to Flickr accounts. I thought that creating the header and footer and linking to them using PHP across the whole of my website would be a good start. Whilst doing this I finally managed to include a link to my blog on my homepage by using SimplePie and PHP.
I also created my own Instagram widget using Instafeed.js rather than using the SnapWidget plugin like I had been doing. The advantage of using Instafeed is that it links to Instagram directly rather than to a third-party website. I had looked into this before, but couldn’t figure out how to make it work.
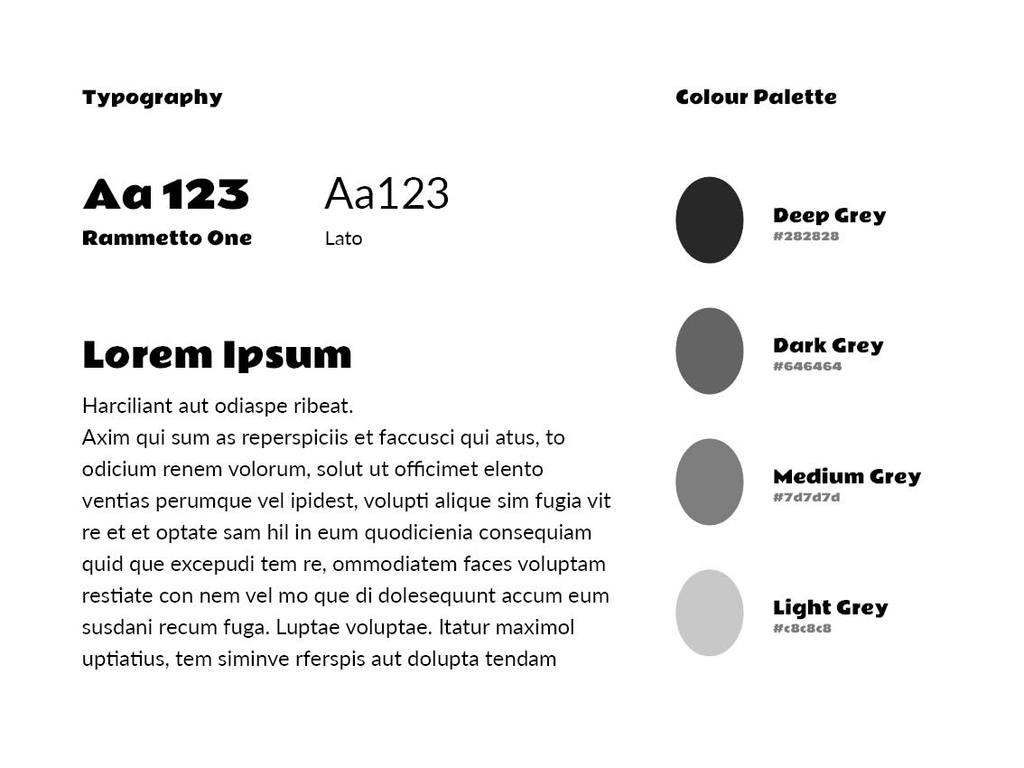
During updating the website I combined the media queries into one stylesheet for each page, rather than separate ones. I also included a main CSS file which styles headings, body text, buttons, and the header and footer on all pages, which makes updating things a lot easier. I’m annoyed I didn’t think of it sooner.
I’m trying to tailor the website more towards getting a job, rather than a story of my work, so I’ve renamed the gallery page to memories to tie in with my tagline.
In the future, I’m going to combine the portfolio and projects pages to be a more concise view of my best photos to show off to potential employers.
The About page has been renamed to My Story because I feel it is about the story of me being a photographer, rather than about me right now, and what services I offer.
The mobile version of the site has also had a major redesign using hamburger navigation which should be a bit easier to click on.
Images will now be served in both WebP (Google’s new file format for images) and JPEG to speed up load times on modern browsers.
The site is now served from a CDN. The only downside is that the site has to be served from the www. version.