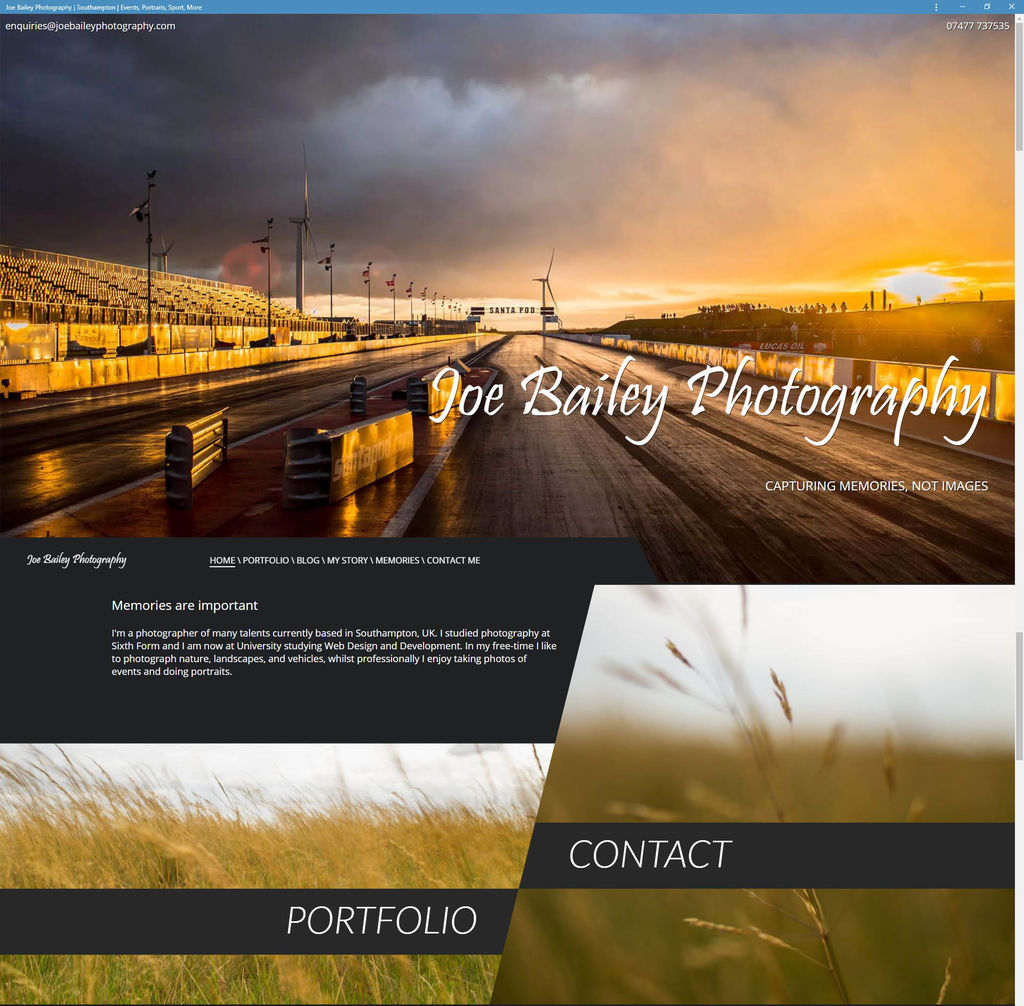
I built my web design portfolio site over the Christmas of 2018 and decided it needed a bit of a refresh during the summer.
I got in touch with the @_tashhockey, the person behind Honest Feedback, to give my website a bit of a review. She made some really good points and brought to light the fact that I was trying to make my website too much. It was my personal space to show off my work, it was for clients, and for future employers.
It took me a few months, but I decided I was going to focus on making my website a portfolio to show future employers. Something else is in the works to show clients.
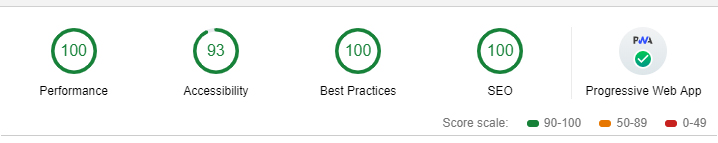
I took out a lot of the content which had the added benefit of making the page load a lot quicker, and took a lot less time to scroll through. It now features my best websites and that’s it.
On mobile I made the portfolios scroll horizontally which means that the user doesn’t have to scroll past loads and loads of content.
I’m really happy with the design of the website so I only made some minor tweaks to colours to make things more legible. Redoing my portfolio provided me with a chance to brush up on my JavaScript and jQuery skills too.